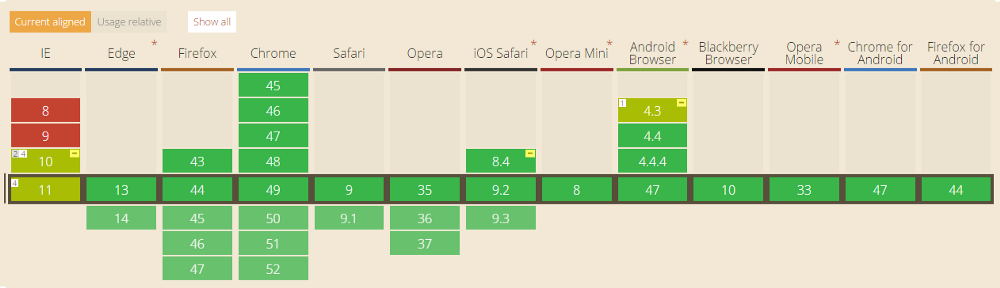
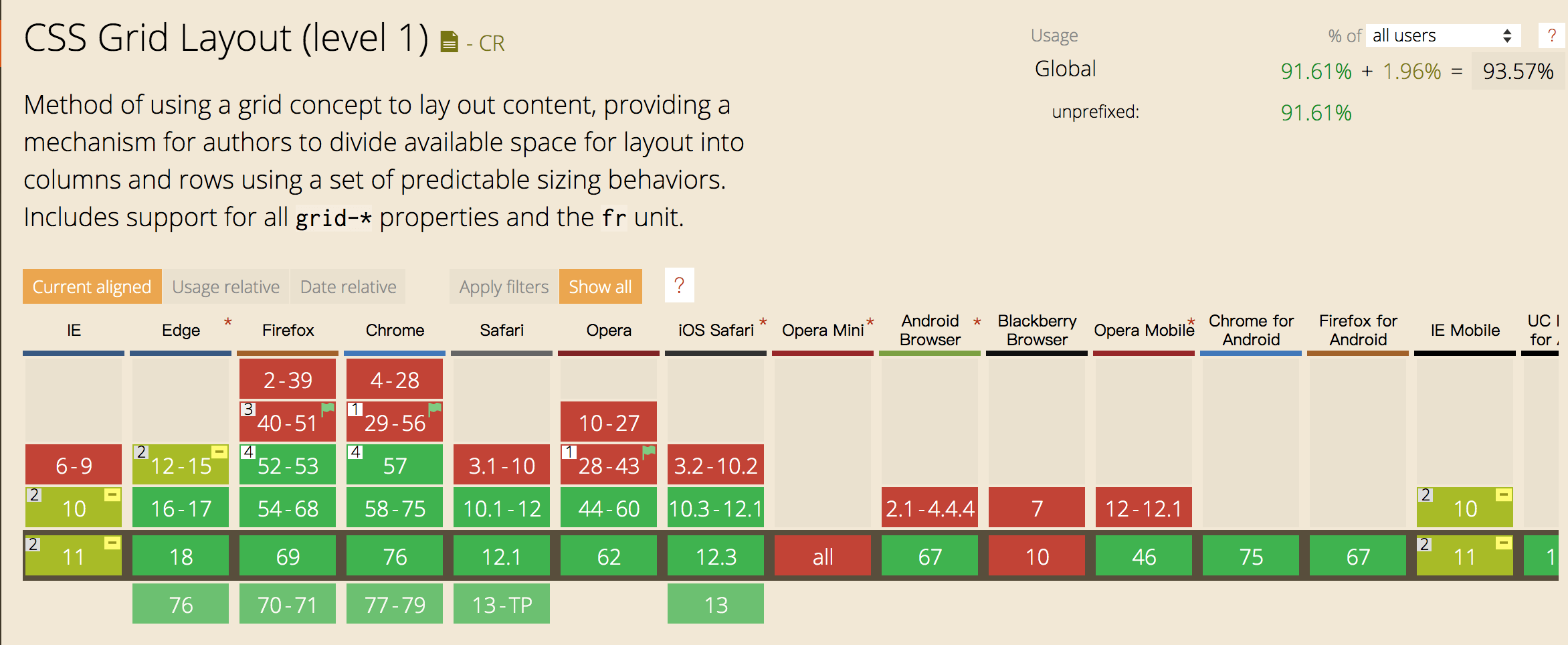
Flex布局 Flex意为"弹性布局",任何一个容器都可以指定为Flex布局,用来为盒状模型提供最大的灵活性。 注:设置Flex布局后,子元素的Float布局将失效 Flex兼容性 Flex基本概念 采用Flex布局的元素称为容器,如果给一个标签添加displayflex,那么这个标签就是一个容器。Flex 布局教程:语法篇网页布局(layout)是 CSS 的一个重点应用。布局的传统解决方案,基于盒状模型,依赖 display 属性 position属性 float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。09年,W3C 提出了一种新的方案Flex 布局,可以简便、完整、响应式地实现各种页面布局。 · 1、table方式布局 效果图: 直接用table等标签布局,table布局自动垂直居中 亦可用 displaytable == \、displaytable cell == \等css属性代替t

Grid 布局初探 罗辑思维技术博客
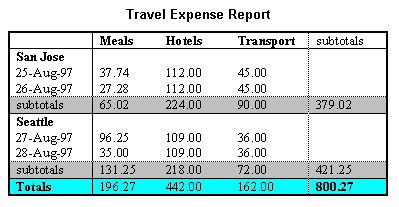
Table布局阮一峰
Table布局阮一峰- · 作者: 阮一峰 日期: 13年6月16 "网页的布局(layout)必须使用表格(table)" 用table来布局不是很不被推荐的方法么?因为当email的内容持续增长,会出现很多的多层nested table, 这不仅降低了页面加载时间,还让后续开发设计变得更困难。 · 第二种方案就是借助IE8都支持的displaytable属性, 父元素样式设置为displaytable, 子元素设置为displaytablecell 利用表格的行高一致性, 轻松实现行高一致 最终, 我们发现, 还是flex弹性盒模型来得方便快捷, 它只需要父级元素样式设置为displayflex


多列布局 前端进阶
· 来源 阮一峰 浏览 436 扫码 分享 0512 tabindex 网页通常使用鼠标操作,但是某些情况下,用户可能希望使用键盘,或者只有键盘可以用。 · CSS Grid 网格布局教程 (转阮一峰的网络日志) Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在" tablecell、verticalalign和column*等设置都将失效。CSS flex 布局系统 Contribute to shixianqin/flexlayout development by creating an account on GitHub
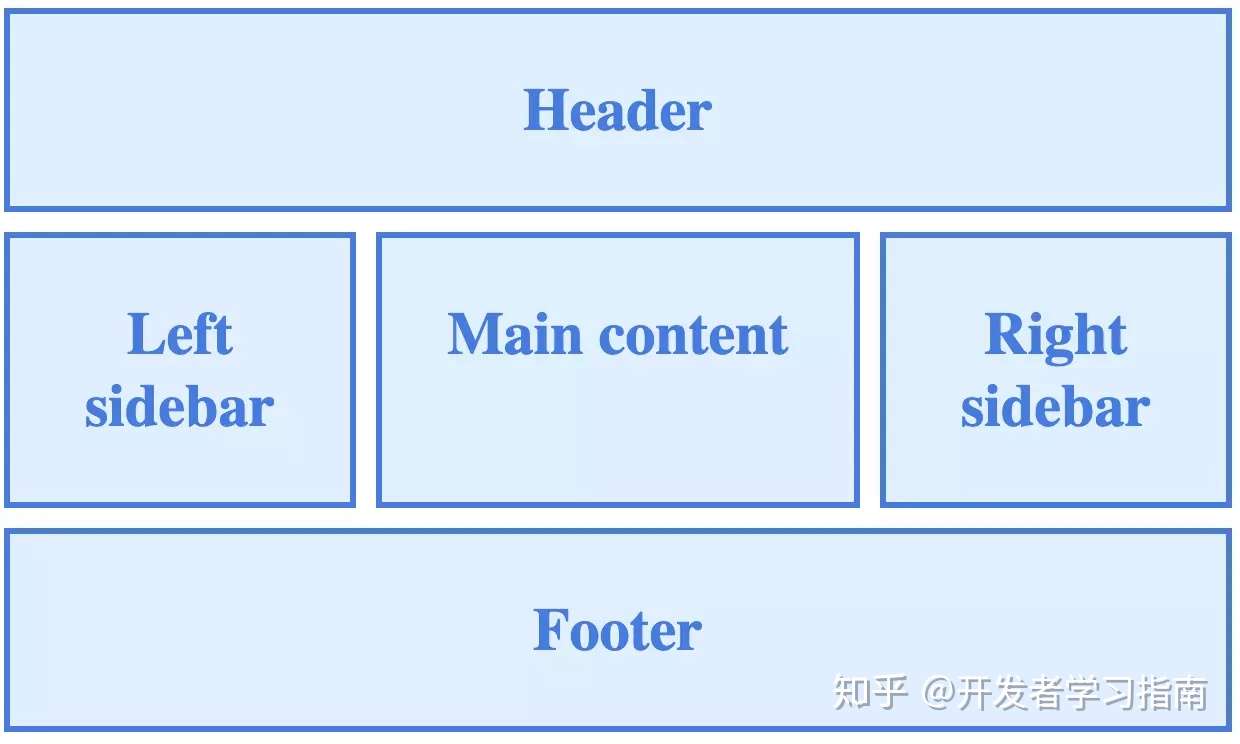
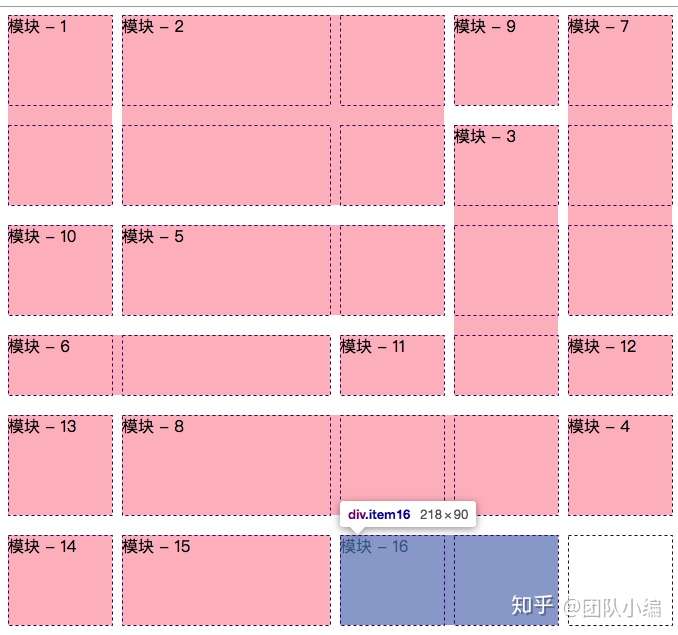
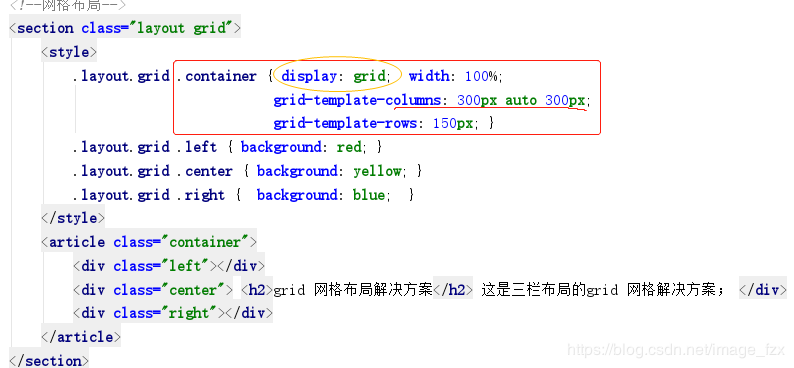
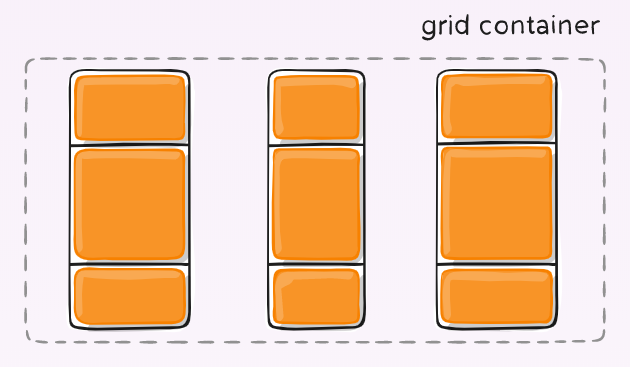
· 5 利用栅格(Grid)布局 关于grid布局的基础知识,大家可以参考MDN网格布局和阮一峰Grid 布局教程以及张鑫旭写给自己看的display grid布局教程三篇文章深入学习。 · 闲时要有吃紧的心思,忙时要有悠闲的趣味。 对于前端来说,布局是必须掌握的,一个好的布局可以让页面看起来更美观。提到布局,那就不得不说css三栏布局。 三栏布局一般多指左右两栏宽度固定,中间栏宽度自适应的布局。在能实现效果的情况下,尽可能的中间栏内容优先渲染。Flex 布局教程:语法篇 阮一峰的网络日志 wwwruanyifengcom 元素水平居中
Flexible Box 模型,通常被称为 flexbox,是一种一维的布局模型。它给 flexbox 的子元素之间提供了强大的空间分布和对齐能力。 CSS 标准为我们提供了 3 种布局方式:标准文档流、浮动布局和定位布局。这几种方式的搭配使用可以21年05月14日 » 科技爱好者周刊(第 158 期):内容渠道的贬值; · 想了解更多关于Flex布局的内容,推荐阅读阮一峰老师写的Flex 布局教程:语法篇。 方法2 table 布局 table元素中的 td,如果没有设置宽度,其宽度是弹性的:table的宽度大,td的宽度也变大;table的宽度小,td的宽度也变小。用 table 这特性,正好可以实现我们的场景。



Css布局 两栏自适应布局的几种实现方法汇总 知乎


Grid网格布局实例
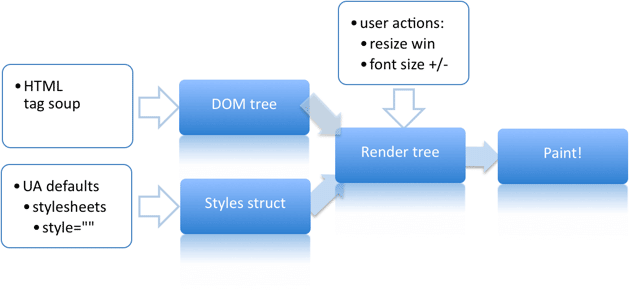
· 移动端开发系列——flex和响应式布局 导语 这篇文章不是弹性布局和响应式布局的语法教程,而是小羊在学习上述两种布局时的一点心得体会,所以建议各位看官舍得浪费时间看这篇文章之前,对弹性布局和响应式布局有一定了解,如果还没有了解,我在下面一节给出我在学习时所用的学习资料 · ###1、table方式布局 ####效果图: #####直接用table等标签布局,table布局自动垂直居中 ####亦可用 displaytable == 、displaytablecell == 等css属性代替table标签的效果 代码示例: test ####推荐阮一峰老师的flex教程 ####弹性盒子,顾名思义宽和高是有弹性布局:计算出渲染树的布局(layout)。 绘制:将渲染树绘制到屏幕。 以上四步并非严格按顺序执行,往往第一步还没完成,第二步和第三步就已经开始了。所以,会看到这种情况:网页的 HTML 代码还没下载完,但浏览器已经显示出内容了。 重流和重绘 #



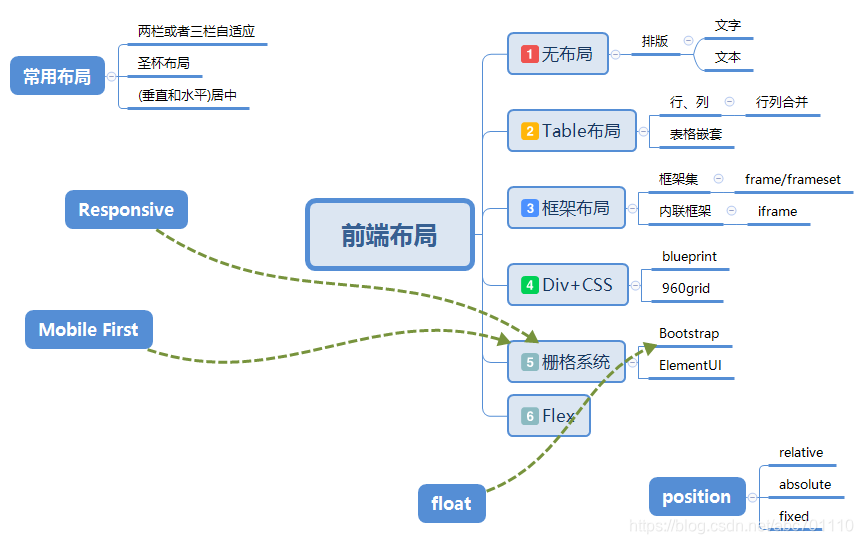
前端零基础起步及思维导图详解 知乎



Grid 布局初探 罗辑思维技术博客
· 此外,还可以使用table布局,但是在19年,实现想不到使用table布局的理由了。 参考 Flex 布局教程:语法篇@阮一峰的网络日志; · 8月1日晚上做了网易的内推练习题,其中有一道题是写出两种两列布局的方案,所以考完后就搜了下,总结至少有六种。 html代码: 方案一:table布局 css代码: 效果: 也可以为单元格增加 · 阮一峰 说: @但是:谢谢指出,这里应该是容器的子元素(项目),我已经改过来了。 04 年阿捷翻译了 《网站重构》 这本书,div布局从此替代了table布局,现在时隔15年,又回去了吗,看介绍,简单的布局远不如float简单,方便,复杂的布局和组件布局,也


Flex 布局教程 语法篇 阮一峰 Naruto Luoluo的博客 Csdn博客 Flex布局阮一峰


Grid网格布局实例
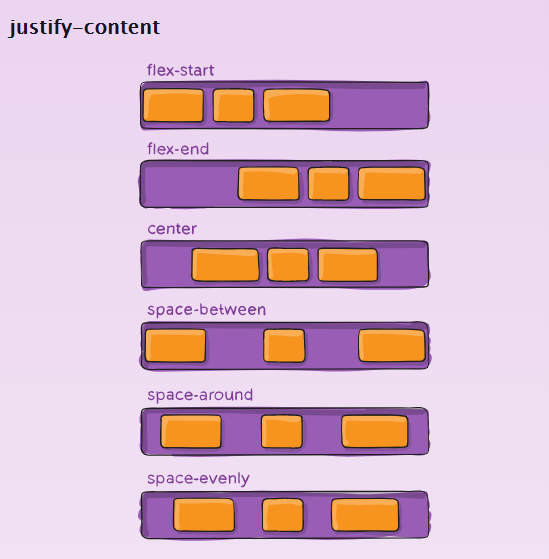
· CSDN问答为您找到flex布局 子元素内部文字怎么垂直居中? verticalalign=middle无效相关问题答案,如果想了解更多关于flex布局 子元素内部文字怎么垂直居中? verticalalign=middle无效、html5、css3技术问题等相关问答,请访问CSDN问答。FlexBox 语法 文章学习于阮一峰老师 flex 语法篇 一、flex 布局是什么? Flex 布局是 flexible box 的简称,弹性盒子布局,用来为盒状模型提供最大的灵活性 任何一个容器都可以指定为 Flex 布局 box{ display flex; · 参见阮一峰大佬的 Flex 布局教程。 主要属性应用如下: 弹性布局实现两端对齐尾行左对齐:地址 可以看到 container 容器中加了很多 i 空元素,这是为了模拟项目占位,也是弹性布局实现两端对齐的唯一不足之处~ 网格布局 网格布局是目前最强大的 CSS 布局方案。



Css常用布局总结 简书



Grid布局解析及实例实现 Wcharles666的博客 Csdn博客 Grid布局例子
· CSS2定义了四种布局:块布局、行内布局、表格布局盒定位布局。 CSS3引入了一种新的布局模式——Flexbox布局,即伸缩布局盒(Flexible Box)模型,此布局对于设计比较复杂的页面非常有用,特别是"垂直居中"布局,非常容易实现。 Flexbox布局语法有三种: · 这个方法兼容性不错,但是有一个小缺点:必须提前知道被居中块级元素的尺寸,否则无法准确实现垂直居中。 这种方法有一个明显的好处就是不必提前知道被居中元素的尺寸了,因为 transform 中 translate 偏移的百分比就是相对于元素自身的尺寸而言的。 这种方式的原理实质上和Grid布局简介 一开始我们用的是table(表格)布局,然后用float(浮动),position(定位)和inlineblock(行内块)布局,但是这些方法本质上是hack,遗漏了很多功能,例如垂直居中。 具体flex的学习可以参考这两篇:flex 布局教程:语法篇 作者:阮一峰httpwww



深入css的flex排版原理 知乎



阮一峰html 语言教程 书栈网 Bookstack
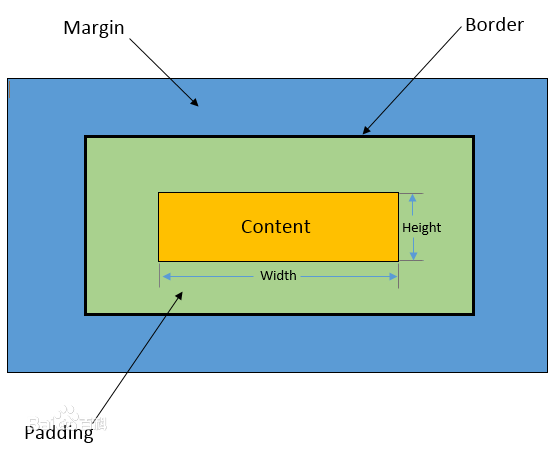
· 生成布局(layout),即将所有渲染树的所有节点进行平面合成 table元素的重排和重绘成本,要高于div元素 如果我是对的希望阮一峰老师能够给我答复,谢谢(因为我一直把阮一峰老师的博客当参考书)} 行内元素也可以使用 Flex 布局 box{ display inlineflex;Flex 弹性布局(一) 记得第一次接触 CSS 这门语言,那时候的我们没有 Macbook,不知道 Chrome 才是最好用的,也不知道 Sublime。用着古董级的 Dreamweaver,写着 硬生生的挤出第一个页面。 那个时代的我们不知道什么是 CSS盒模型,也不知道什么弹性布局、响应式布局。



Grid網格佈局實例 程式前沿



Table布局的一些总结 知乎
Rn布局与样式布局一款好的app离不开漂亮的布局,rn中的布局方式采的是flexbox(弹性布局) 。 经典资料参考:阮一峰flex 布局语法篇:httpwwwruanyifengcomblog1507flexgrammarhtmlflexbox提供了在不同尺设备上都能保持一致的布局式 。 在移动端,在这里不必担心兼容问题。最新文章 21年05月21日 » 科技爱好者周刊(第 159 期):游戏开发者的年薪;} Webkit 内核的浏览器 ,必须加上



Grid 布局初探 罗辑思维技术博客



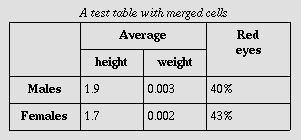
精通html表格的使用 阮一峰的网络日志
CSS3弹性盒和媒体查询、响应式布局简介 原自 阮一峰老师的 ECMAScript 6 入门 Elementui自定义table表头,修改列标题样式、添加tooltip,renderheader使用简介 · 问题:display:table,或者table标签布局之后,设置td(tablecell)文字溢出隐藏ellipsis失效 解决方法: 在table(display:table)的css样式中设置tablelayoutfixed;二维:表格(Table)布局。display table,子元素 display table* 一维:弹性(Flexbox)布局。display flex,子元素 flex 1。以内容为基础。 A Complete Guide to Flexbox CSSTricks。 Flex 布局教程:语法篇 阮一峰的网络日志。 Flex 布局教程:实例篇 阮一峰的网络日志。



网格布局 语法篇 H S Blog


Flex 布局教程 实例篇 阮一峰的网络日志
· tablecell 布局实现关键点解析 父元素displaytable;(自己测试不设置这一条也可以) 两列都设置displaytablecell;w3c此元素会作为一个表格单元格显示(类似td 和 th) 别忘了两列之间的间隙,我比较喜欢用文字的左padding隔开。 · 网格布局(Grid)是最强大的 CSS 布局方案。 —— 阮一峰 马上都 年了,你还没有使用网格布局吗?虽然这些年 js 发展的势头正劲,盖过了 css 的发展风头,但其实 css 也是有很大进步 · 本文章向大家介绍关于css布局的记录(一) table和flex布局,主要包括关于css布局的记录(一) table和flex布局使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。



阮一峰html 语言教程 书栈网 Bookstack



浮动元素容器的clearing问题 阮一峰的网络日志
21年05月 7日 » 科技爱好者周刊(第 157 期):kk 给年轻人的建议在table td 的css样式中设置:overflowhidden;textoverflowellipsis;即可 出现频率太高,遗忘太快。 · 你遇到过性能很差的网页吗? 这种网页响应非常缓慢,占用大量的 cpu 和内存,浏览起来常常有卡顿,页面的动画效果也不流畅。 你会有什么反应?我猜想,大多数用户会关闭这个页面,改为访问其他网站。作为一个开发者,肯定不愿意看到这种情况,那么怎样才能提高性能呢?



17个场景 带你入门css布局 简书


Flex 布局教程 实例篇 阮一峰的网络日志
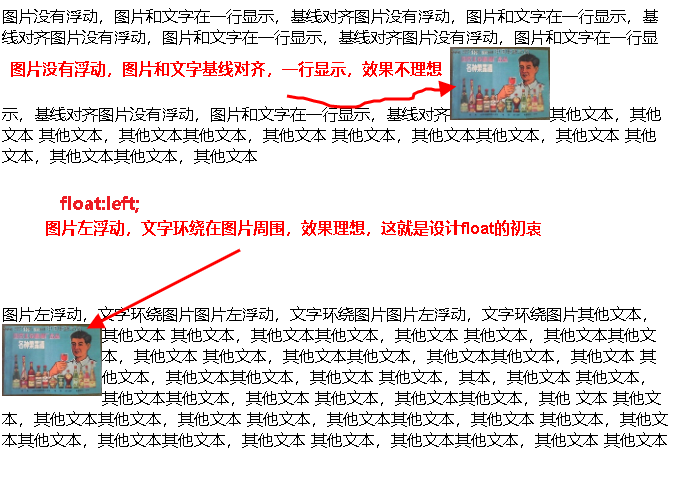
· 但是这种布局方式毕竟拘束,在实现垂直居中后,还需要一大堆的代码把tabel的样子抹掉。 所以知道有这种方法,平时根本不用也没必要用,我也不去实践了。 (三)带着尚方宝剑的display tablecell 即,设置块级元素的 display 为 tablecell。 · 布局的传统解决方案,基于盒状模型,依赖display属性 position属性 floa 阮一峰:Flex 布局教程 weixin_3045 收藏 2CSS 的布局应该是 CSS 体系中的重中之重了,主要的布局方式有 table 表格布局(早期),float 浮动布局和 flex 布局,还有针对于移动端的响应式布局,不论是工作还是面试都是非常重要的知识。 如果想深入了解可以看阮一峰老师的文章 Flex 布局教程:语法篇



关于css布局的记录 一 Table和flex布局 逝zxq 博客园



精通html表格的使用 阮一峰的网络日志



深入浅出了解flex弹性布局 一 锦鲤姑娘的博客 Csdn博客


Table Cell元素水平等宽布局 Digcss Com Digcss Com


多列布局 前端进阶



移动端布局面试题全面考察你的css功底 居中篇 Getidea的博客 Csdn博客 移动端布局面试题


多列布局 前端进阶



技术 阮一峰 网页性能管理详解



Flex布局布局之flex 1属性详解 一梦晓三生的博客 程序员宅基地 Flex1 程序员宅基地



Flex 和grid 布局详解 Gaofang Huang



网格布局 语法篇 H S Blog



Html中的表格详解 搜狗搜索



Html中的表格详解 搜狗搜索


Code A范的博客 阿范的博客



移动端布局面试题全面考察你的css功底 居中篇 Segmentfault 思否



轻轻松松学css Float 沙漠中的绿洲19 博客园



Flex布局实现骰子 简书


网页性能管理详解 阮一峰的网络日志


Flex 布局教程 实例篇 阮一峰的网络日志


个人前端资源汇集 适合收藏 持续更新 码农家园



Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩专栏



什么是弹性 Flex 布局 15分钟弄懂flex布局 知乎



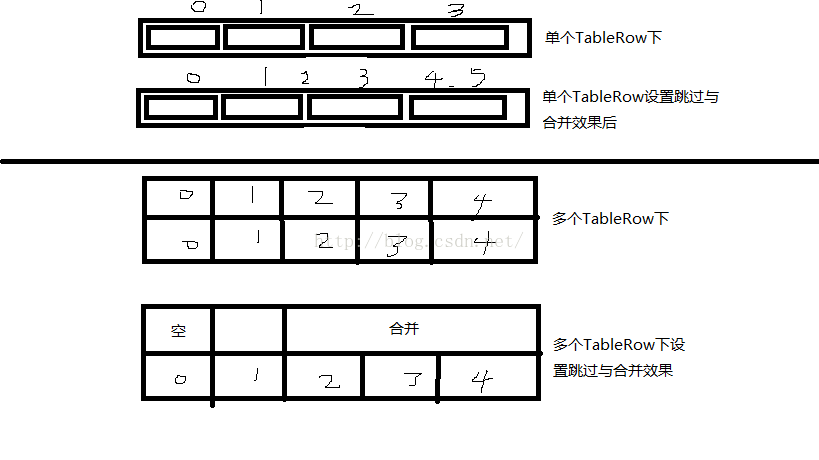
在android的tablelayout布局中 Column和span属性 失效 原因分析与解决 松鼠病重度患者 Csdn博客



Flex布局思维导图 娃娃菜的博客 Csdn博客



Grid布局 Manfred 峯 Hu



阮一峰grid总结 简书



Css布局十八般武艺都在这里了 知乎


多列布局 前端进阶



网格布局 语法篇 H S Blog



三栏布局总结 浮动 绝对 Flex Grid网格 Table表格 双飞翼 圣杯 生活不止眼前的枸杞 还有蜂蜜和咖啡 Csdn博客


马蹄疾 19年 是时候认真学一波grid 布局了



Css布局 两栏自适应布局的几种实现方法汇总 知乎



阮一峰的flex布局教程 非常受用 訾博 Zibo 的博客 Csdn博客



阮一峰博客里面css3的display Flex的布局 Alni17的博客 Csdn博客



前端零基础起步及思维导图详解 知乎



轻轻松松学css Grid布局 沙漠中的绿洲19 博客园



Grid 布局初探 罗辑思维技术博客



Grid 布局初探 罗辑思维技术博客



网格布局 简书


Css 框架bulma 教程 阮一峰



Css 页面布局常用的五种方式及其优缺点 前端随笔 Vincent F0ng



关于css布局的记录 一 Table和flex布局 逝zxq 博客园



如何让你的css Grid 布局有良好的可访问性 知乎



Css常用布局 居中方法 盒模型 Flexbox模型 不困的博客 Csdn博客



T4nfs1qs0aabqm



Flex弹性布局 简书



Grid网格布局 要努力 看云


Css Grid网格布局全攻略


几种常见布局的flex写法 简书


马蹄疾 19年 是时候认真学一波grid 布局了



Flex通俗解析 Clark 的博客



轻轻松松学css Grid布局 沙漠中的绿洲19 博客园


Table Cell元素水平等宽布局 Digcss Com Digcss Com


Flex 布局教程 实例篇 阮一峰的网络日志


Flex 布局教程 实例篇 阮一峰的网络日志



网页布局 Flex弹性框布局 华为云



如何理解瀏覽器的回流與重繪 Reflow Repaint 每日頭條



网格布局 语法篇 H S Blog



Grid 布局学习 知乎



技术 阮一峰 网页性能管理详解



Grid布局基本概念整理 He Manyuan Csdn博客



欢迎你grid Layout 知乎



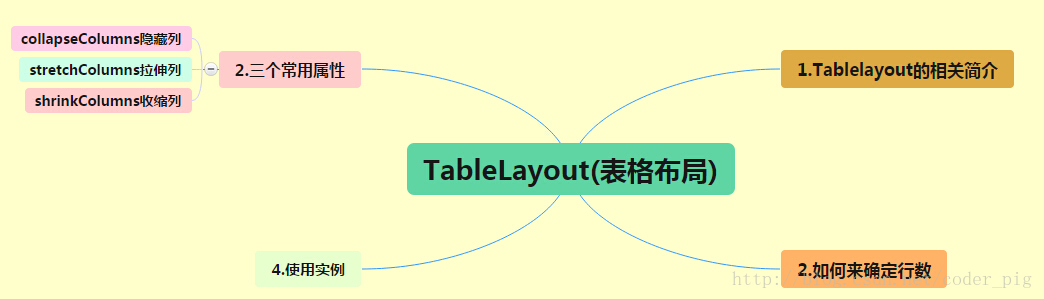
2 2 3 Tablelayout 表格布局 菜鸟教程



Grid布局思维导图 娃娃菜的博客 Csdn博客



Grid网格布局基础api Issue 2 Freshhan163 Githubblog Github


如何变得有思想 阮一峰博客文集已读在线上pdf



Grid布局浏览器兼容 Css中的等高布局 军武次位面的博客 Csdn博客



阮一峰grid总结 简书



三栏布局总结 浮动 绝对 Flex Grid网格 Table表格 双飞翼 圣杯 生活不止眼前的枸杞 还有蜂蜜和咖啡 Csdn博客



Css布局发展史以及预处理器的简单认识 知乎


Css 框架bulma 教程 阮一峰的网络日志



精通html表格的使用 阮一峰的网络日志


Flex 布局教程 语法篇 阮一峰 Naruto Luoluo的博客 Csdn博客 Flex布局阮一峰



阮一峰html 语言教程 书栈网 Bookstack


Html Email 编写指南 阮一峰的网络日志



Css Grid 布局备忘 Issue Gogoend Gogoend Github Io Github



Css布局 垂直居中布局的一百种实现方式 更新中 Xing Org1 博客园



Css Grid 网格布局教程 转 阮一峰的网络日志 哔哩哔哩专栏



Grid 布局学习笔记 莱昂刘的专栏 Csdn博客


网站的肥胖症危机 阮一峰的网络日志



0 件のコメント:
コメントを投稿